Vector Art Using Flash Animate

This is a walkthrough on how I did my vector arts using Adobe Flash or better known as Animate now. Most people will use Illustrator for vector tracing, but I am doing it in Flash. If you are doing it for print, you should trace it in Illustrator since that is the standard file format for printing. It is not an in-depth tutorial, but it will give you a clear view on how I did my vector artworks with Flash instead of Illustrator.
Quick Sketch
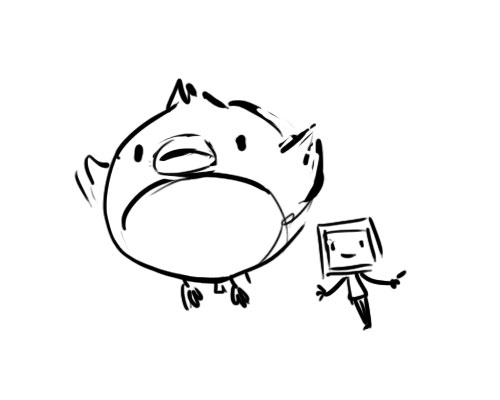
Before anything else, I always try to visualize on how the final artwork going to be. Some peoples will start to do rough sketch to generate ideas while some will look for references. So, choose a method which work best for you. After getting a rough idea, I will do a quick sketch to see if I am happy to proceed with it. If I am happy with the idea, I will then proceed to clean up the sketch. The lines doesn't need to be super clean as we are only using it as a guidance for vector tracing.
If I am happy with the idea, I will then proceed to clean up the sketch. The lines doesn't need to be super clean as we are only using it as a guidance for vector tracing.

Tracing
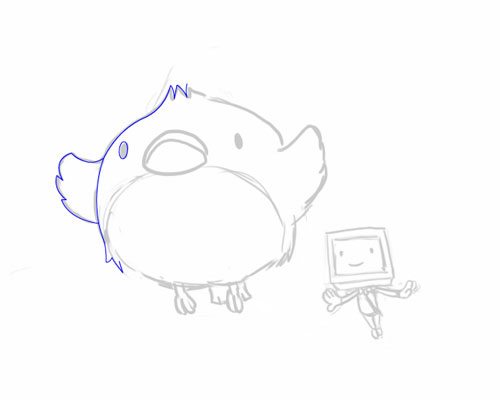
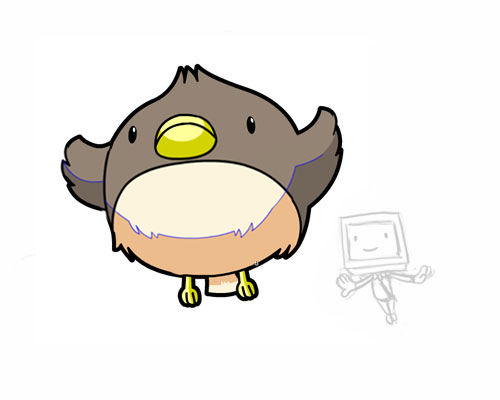
First, lower down the opacity of the sketch and use a blue color line for tracing. This make it easier for me to see the vector line.
Base Color
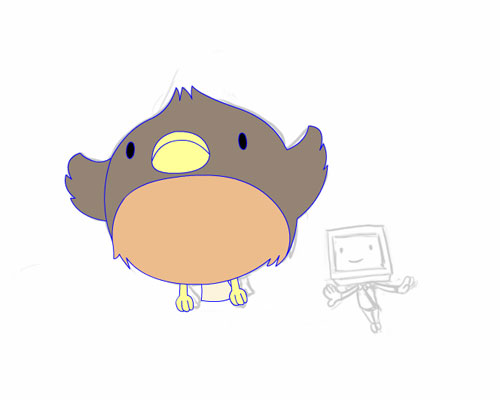
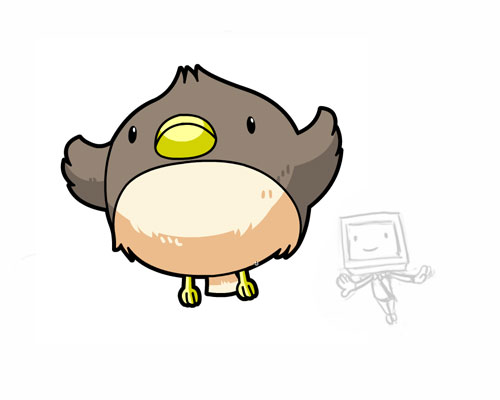
After finish tracing, I start to put in the base color for the vector. Sometime using color reference can be a good idea too.
Outlines
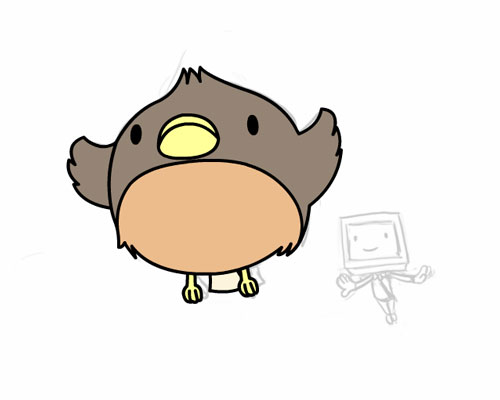
Some people prefer vector art without outline while some prefer dark bold outline. There is no wrong or right as it is just different style of vector art. In this artwork, I will proceed with a bold black color outline. So, change the blue line to a black color outline.
Highlight and Shadow
Some vector art skip this step completely. But for the type of vector art I am doing, it always look better with the shading. In this case, I imagine there is a light source on top left, so everything will be brighter on top left, darker on bottom right. With this two band of color shading, the artwork will start to look a bit like cell shaded 3D.
To divide or add in the shading, use another line style to draw the terminator of the shadow. In this example, I am using a blue colour hairline. Then put in the darker shade of color and remove the blue color line.


Optional step
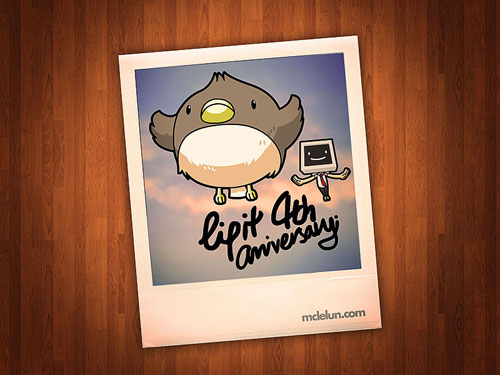
We can always import the vector art into Photoshop to do some final touch up. But most people won't consider this as a pure vector art anymore. In my case, I added the wood texture background, frame the artwork inside polaroid image and did some color adjustment.
Artwork
Some other vector arts I did long time ago.



Comments
Post a Comment